CLOVER APPOINTMENT MANAGEMENT
An appointment with success
Clover Point of Sale provides a comprehensive range of features for small businesses, covering everything from payment processing to sales tracking and daily operations. However, it had a significant gap in its capabilities when it came to managing appointments.

The goal - An all in one solution
Targeting salons, spas, and gyms, we set out to streamline their operation of booking appointments, managing customer communication, employee scheduling, and taking payments – all within Clover.
Our challenge was creating essential appointment features that could match what businesses expected compared to our competitors.
Once we hit that level, our goal was to expand the feature set and make it even more appealing, positioning ourselves as the go-to solution for merchants.




My role
I led the design of merchant-side appointment management across web, devices, and companion app.
Working in concert
This was a massive initiative spanning multiple teams. I worked closely with 6 designers and 5 product managers to translate product features into our working MVP.
Developing systems
I utilized Clover's Sprout design system while also developing new patterns and components within Figma to be built by our engineering team.
Getting buy-in
I created prototypes and presentations shared with engineering, leadership, sales, and external partners that helped get buy-in and evengelize the work being done.
Jumping into the deep end
When I joined this project there had been a fair amount of feedback gathered by my research and marketing collegues. Much of the insights aligned with my assumptions along with some unexpected.
Show them we're listening
Clover is losing merchants to competitors by failing to offer an embedded solution for appointments.
Be their partner
Existing Clover merchants who need appointments capabilities to run their business can only fill the gap today with a partner solution.
Give them a choice
Prospective merchants who need appointments booking capabilities to run their business don’t choose Clover, as there is no native solution.
Meet them where they are
Merchants leverage their phone for running everything from booking appointments to taking payments.
Provide flexibility
Go beyond the typical salon software by not only offering features like online scheduling for package deals and group reservations, but also catering specifically to spa needs.
Help them grow
Merchants rely on reports to track key metrics like customer retention, sales trends and staff performance.
Zoom out
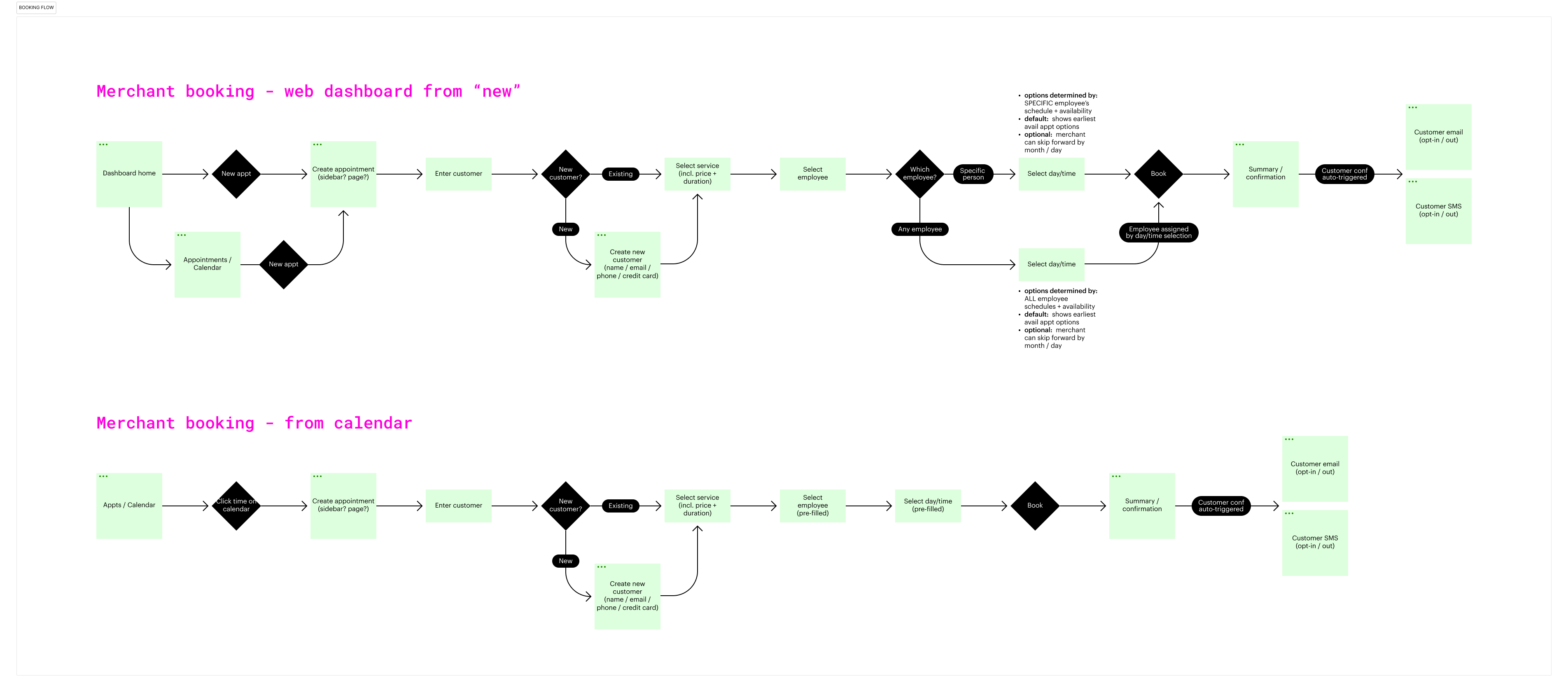
In order to wrap my head around all the touchpoints I worked with a fellow designer to map the booking flow.
Appointments were net-new features so it was critical to understand how everything would work within the existing Clover dashboard functionality.

I conducted a quick competetive audit to better understand what were standard experiences for booking software. This was critical in helping me move more quickly when making design decisions for the Clover experience.





From there, I needed to sketch out some thoughts on some of the key pieces of the experience before jumping into Figma.

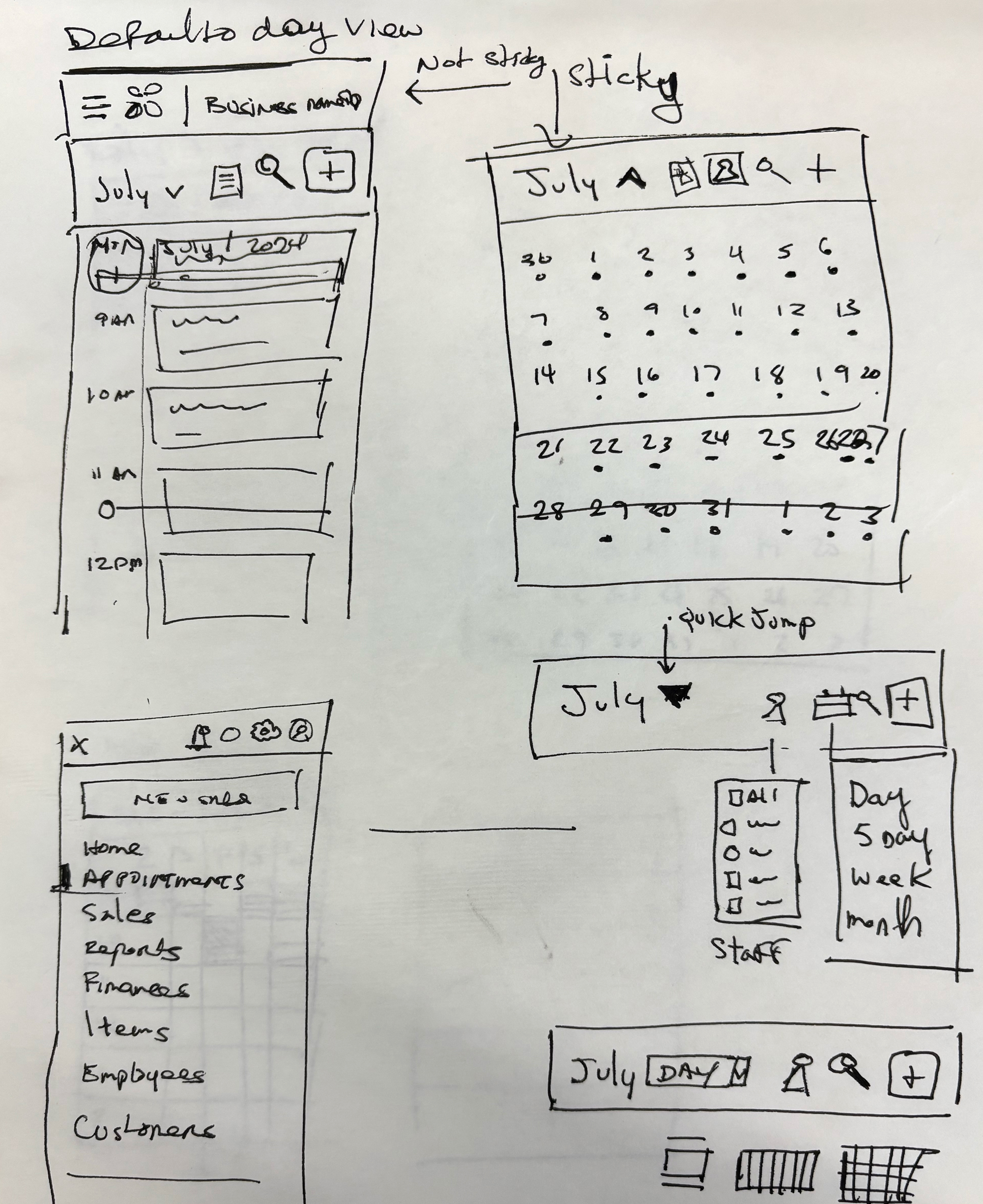
Working out mobile navigation

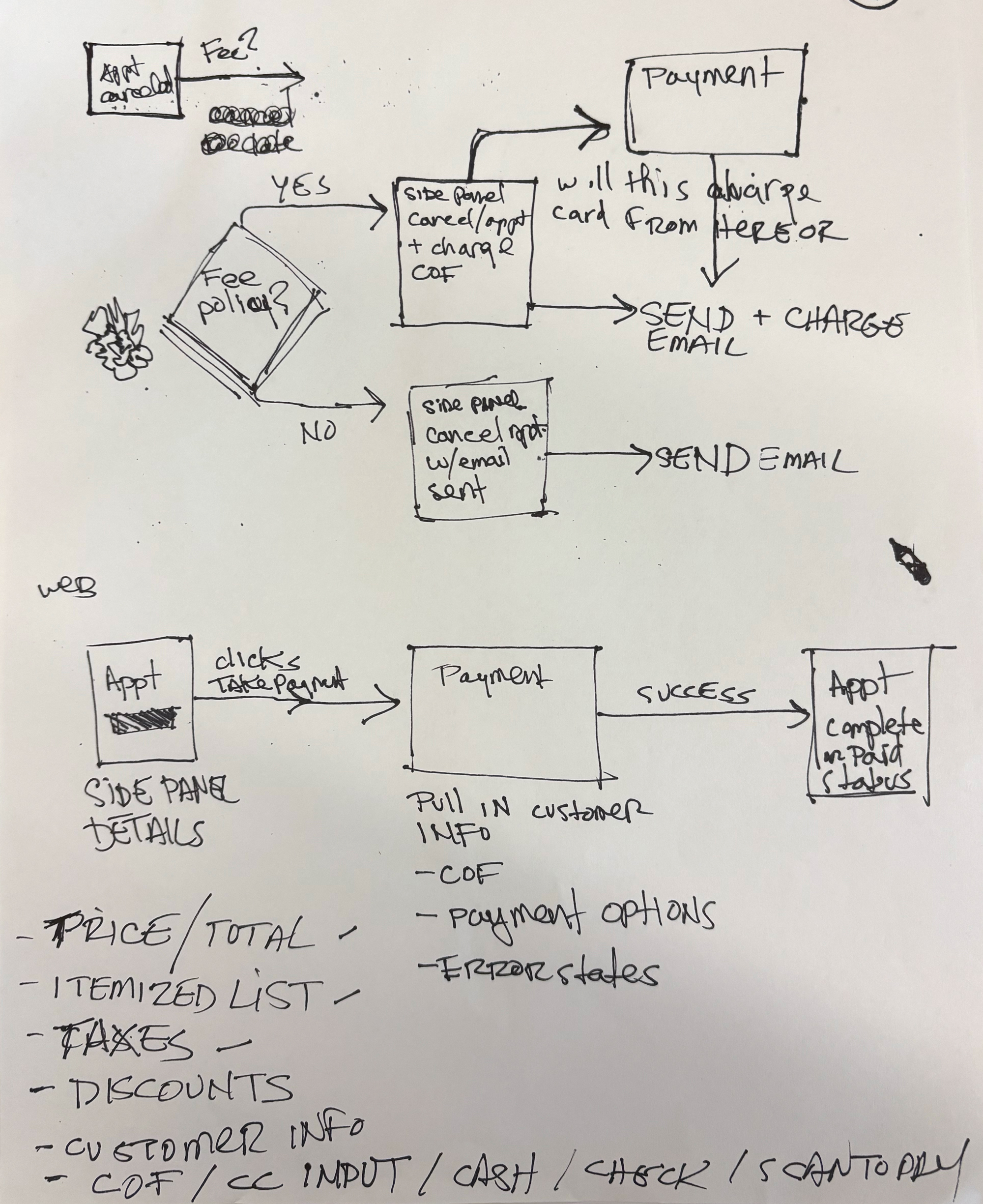
Appointment payment flow

Sketching appointment card details
A quick turnaround
The sheer amount of items that needed to be addressed within the time frame for appointment management was daunting.
With a little over 50 days to complete design, my strategy was to build a prototype for the core feature; merchant calendar and appointment management from the Clover dashboard. This served as a mid point between wireframing and fully completed UI/UX.
“If a picture is worth 1000 words, a prototype is worth 1000 meetings.”
— Tom & David Kelley
Gut check
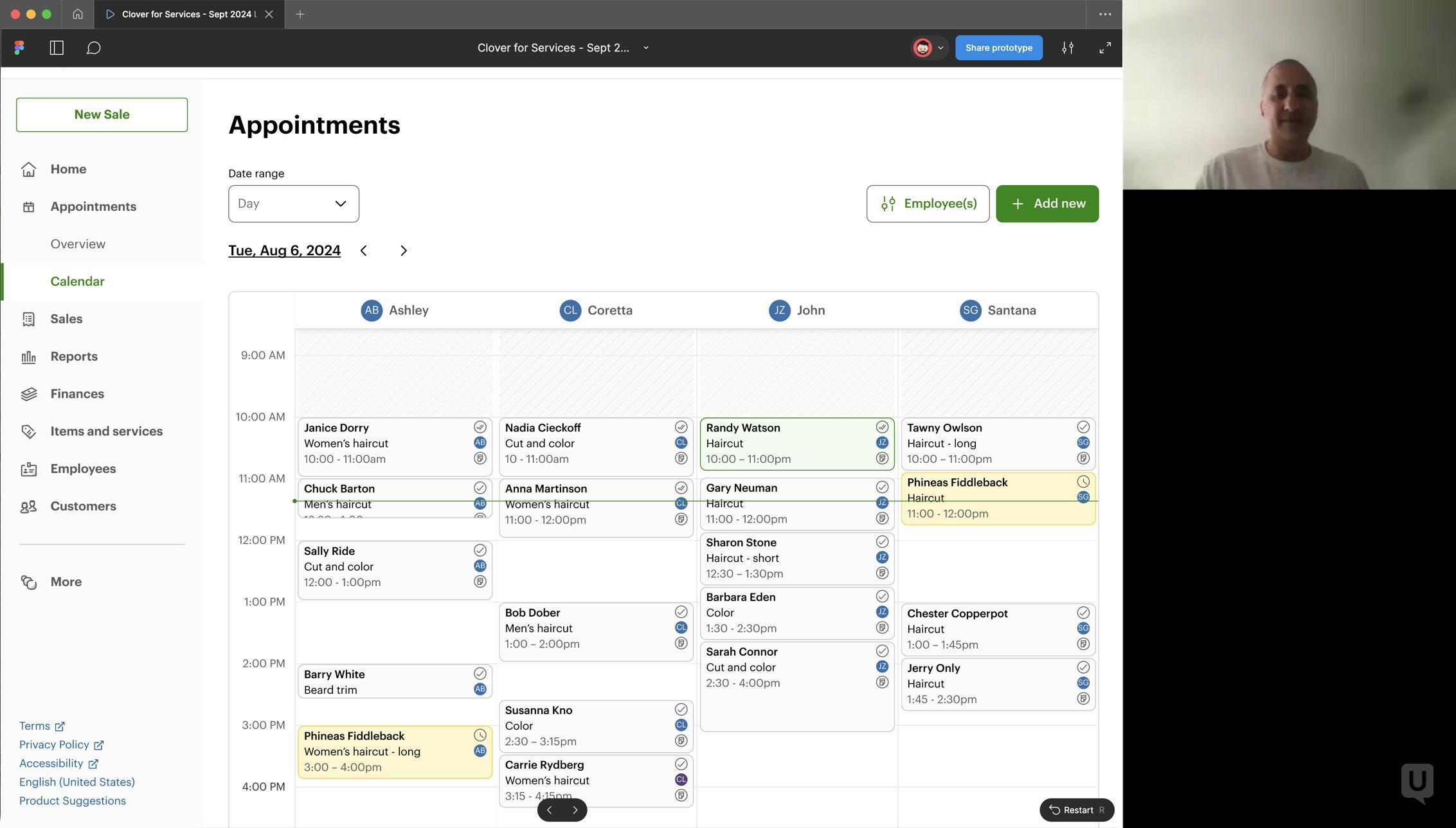
I worked closely with my research partner to run 12 moderated user tests with the initial prototype I had built.
This served as a great way to confirm we were on the right track and proved to be a critical storytelling tool for the team and company stakeholders.
Armed with this feedback, I moved ahead with finalizing the UI elements.

Moderated user testing session utlizing my prototype
The MVP
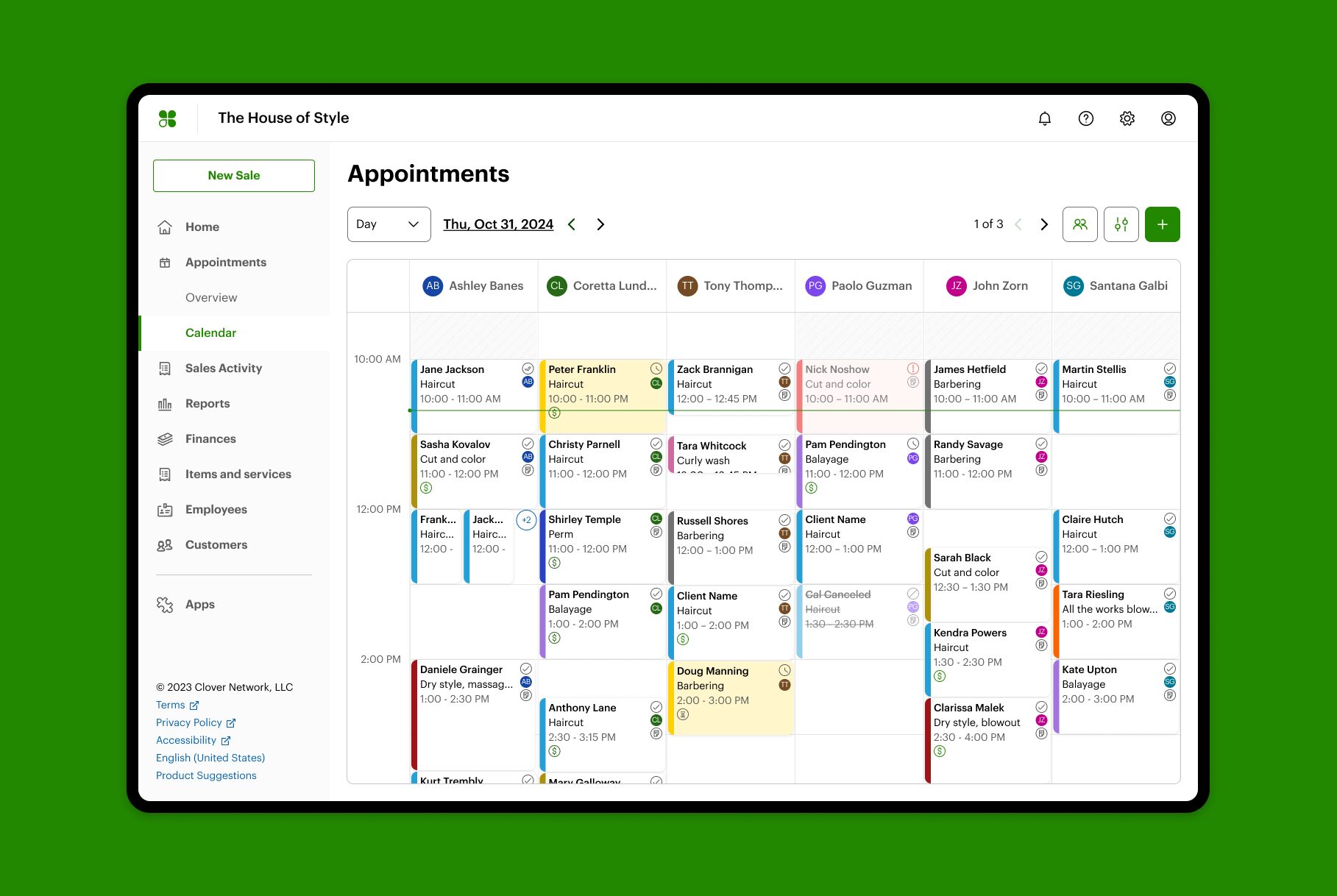
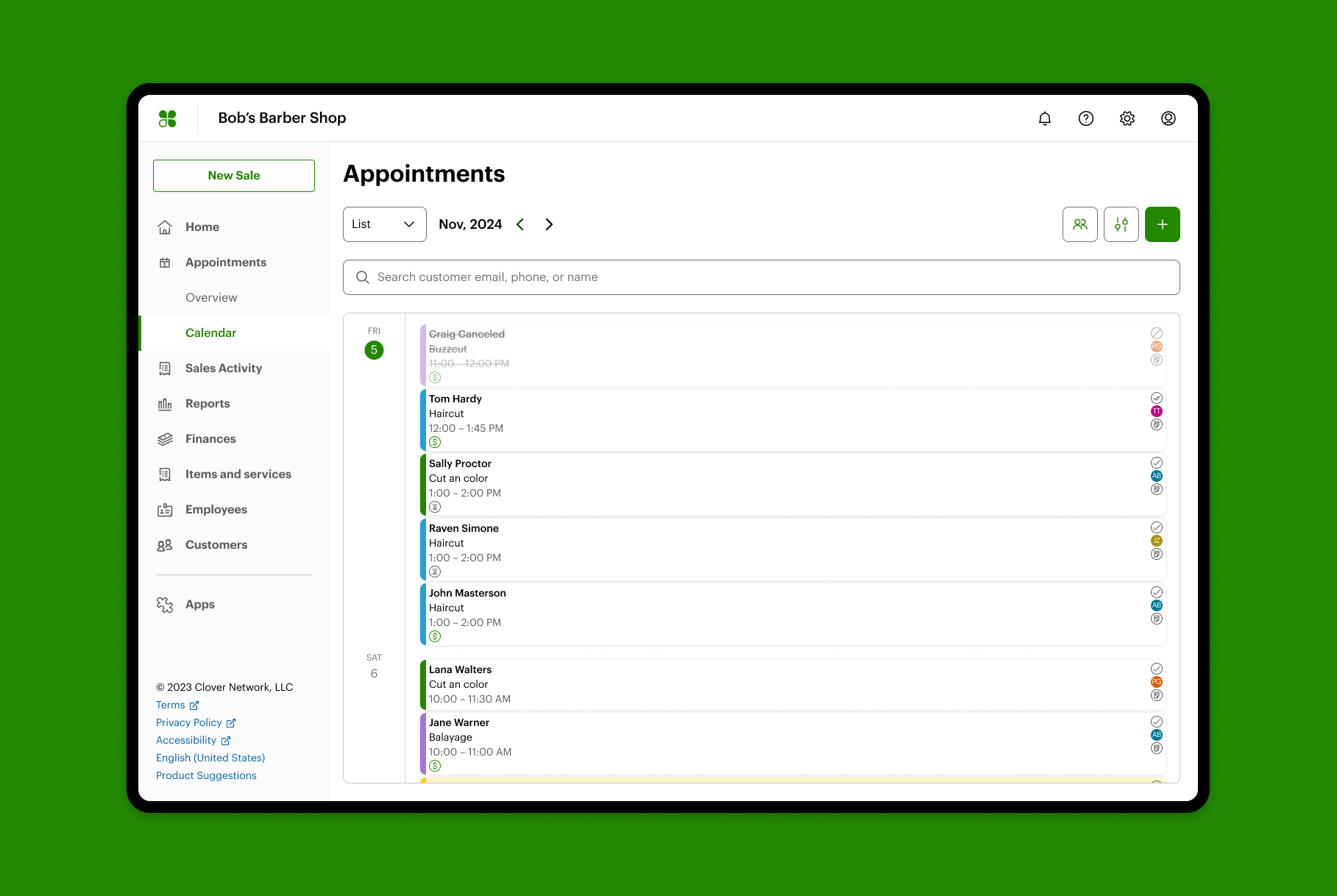
The calendar is the main screen where merchants will focus their attention for managing appointments.
My goals were to make it easy to understand at a glance, controls for filtering appointments, and responsiveness for the variety of screens and devices.

Calendar list view - Web dashboard

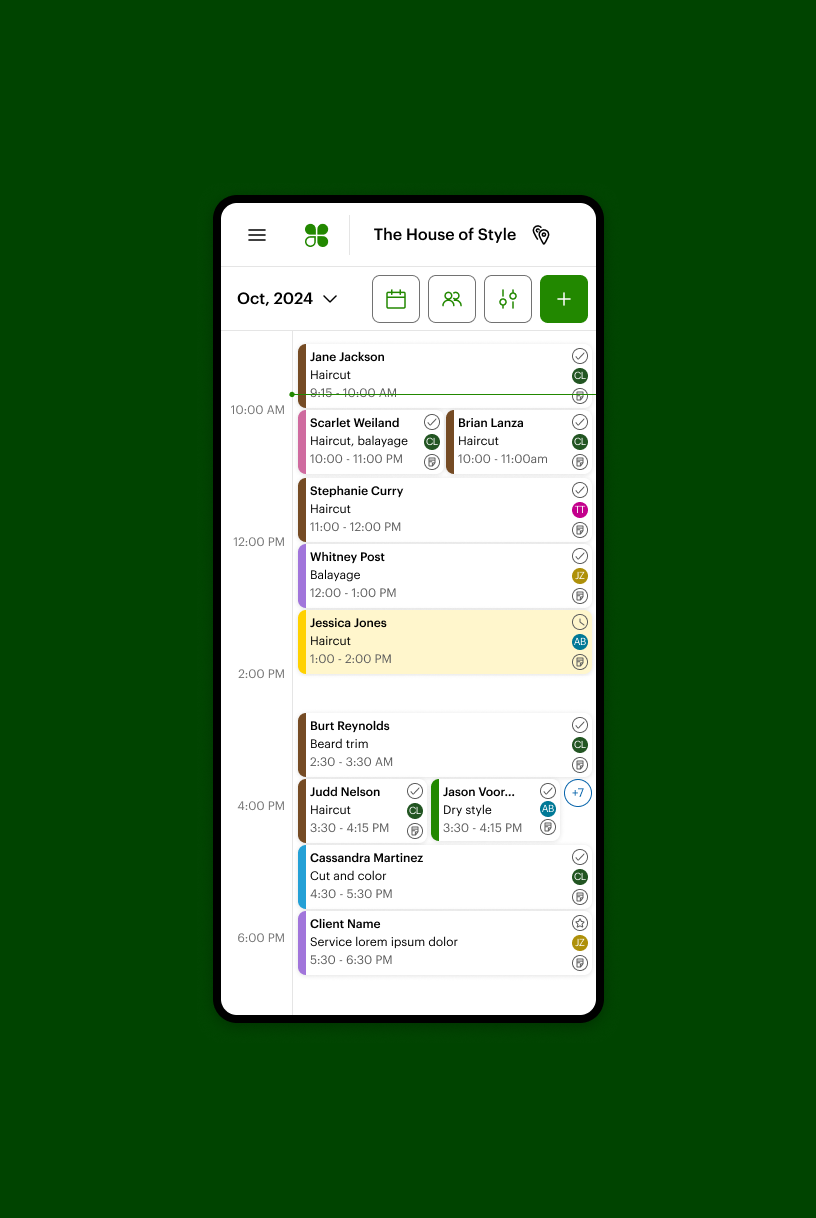
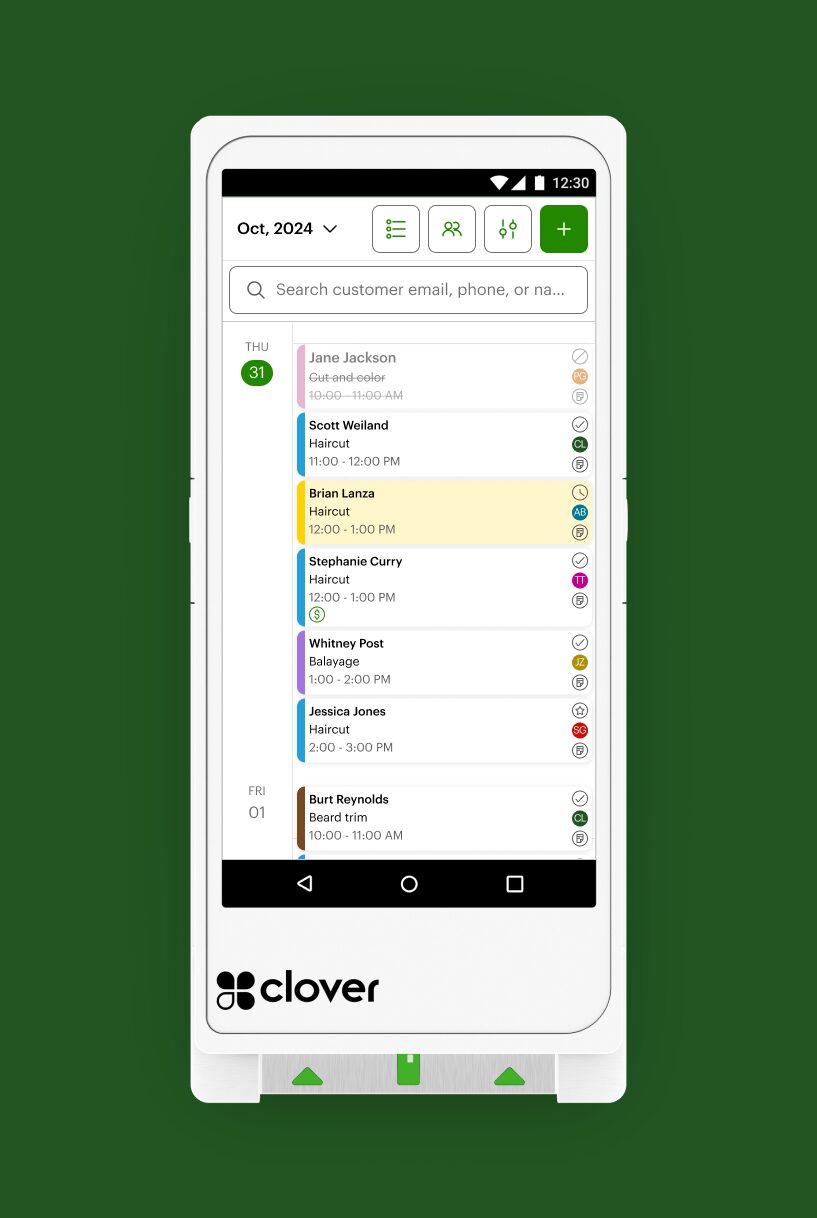
Calendar view - Web mobile

Calendar list view - Flex handheld device

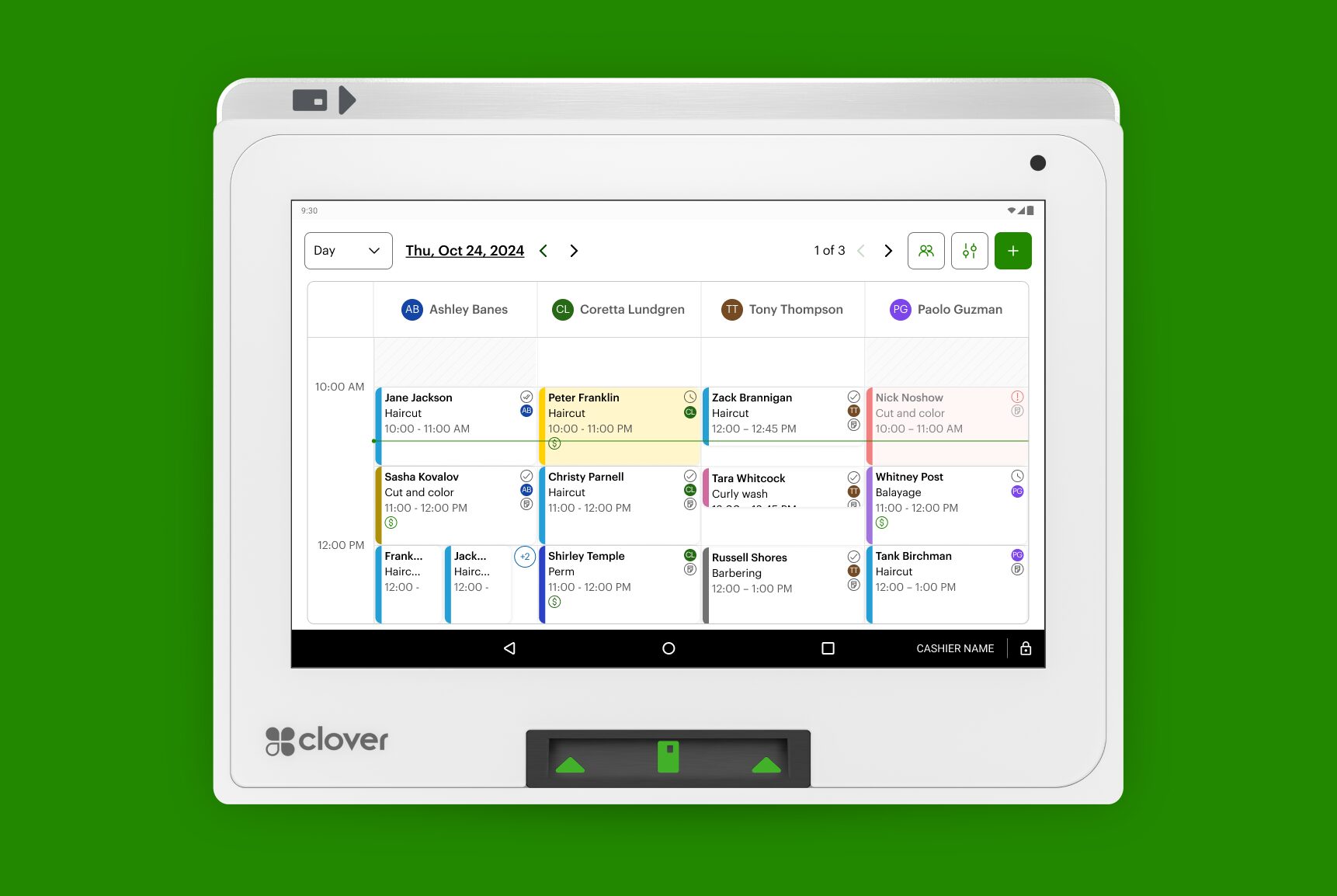
Calendar day view - Mini countertop device

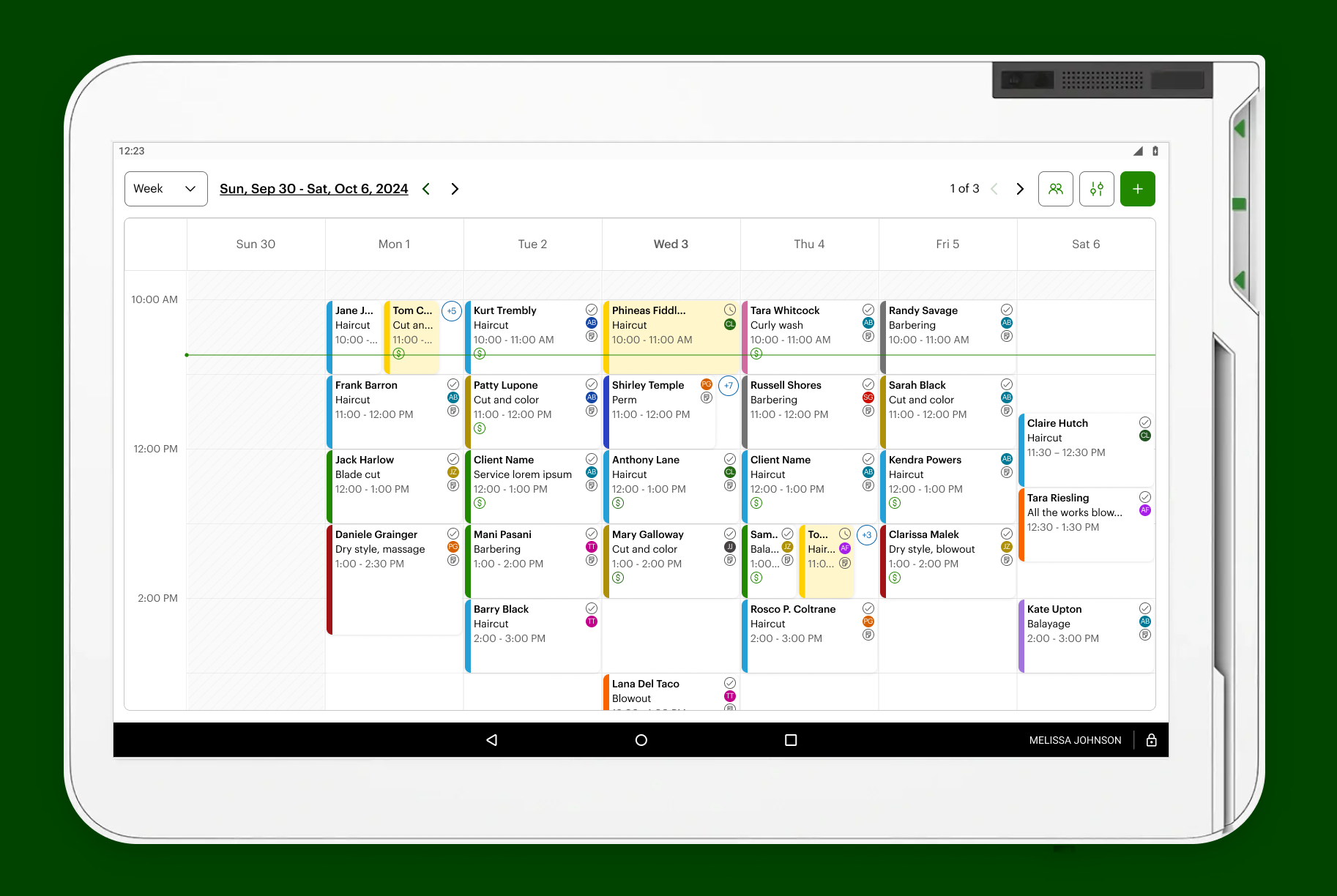
Calendar week view - Station Solo device
Mechant booking an appointment
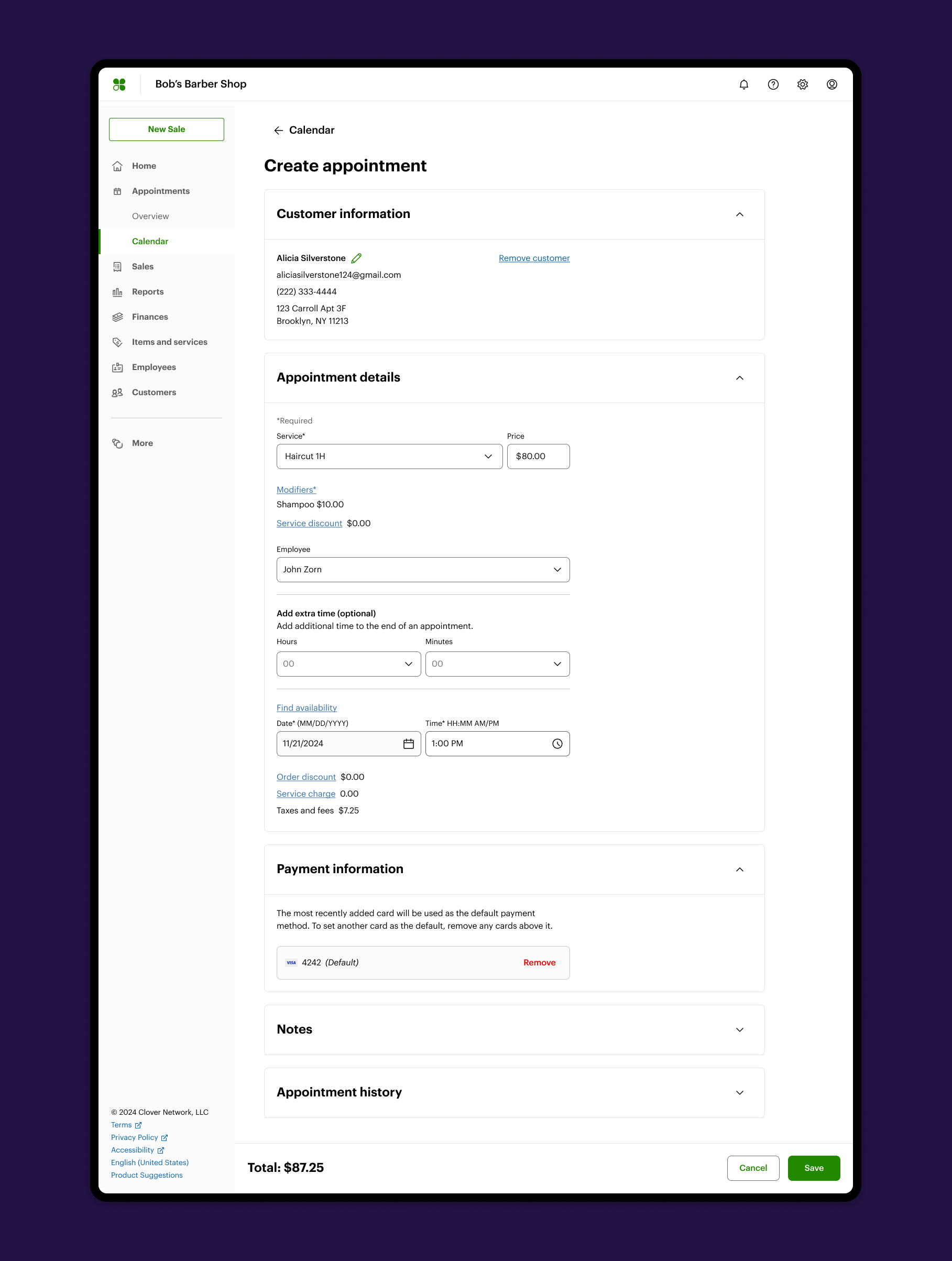
From their web dashboard or device, merchants can create an appointment. The design challenge here was to avoid cognitive overload by balancing the myriad of editable details.

Merchant booking - Web dashboard

Merchant booking - expanded sections

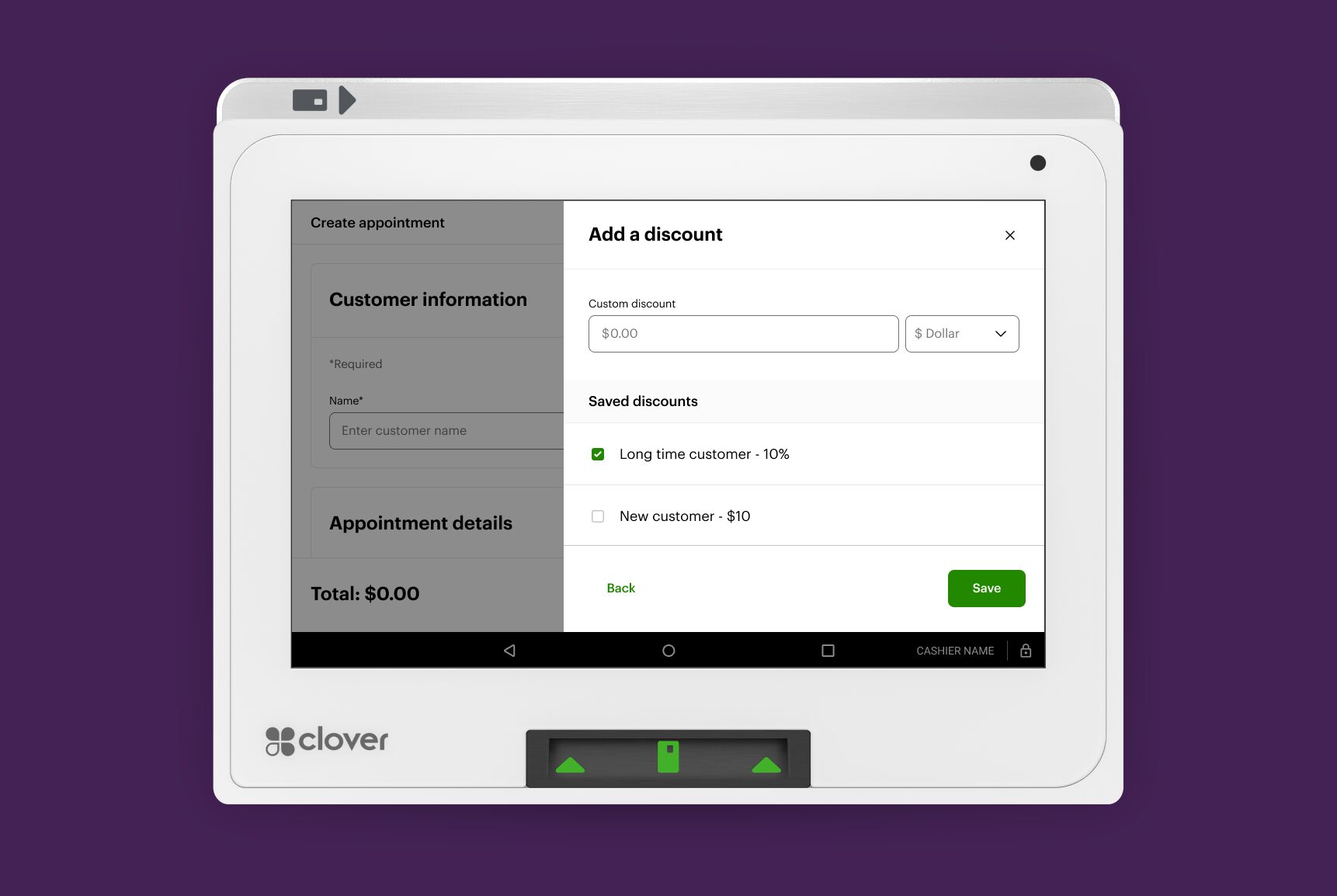
Side panel pattern for secondary actions such as adding discounts. Screen real estate is at a premium making it difficult to wrangle all information.

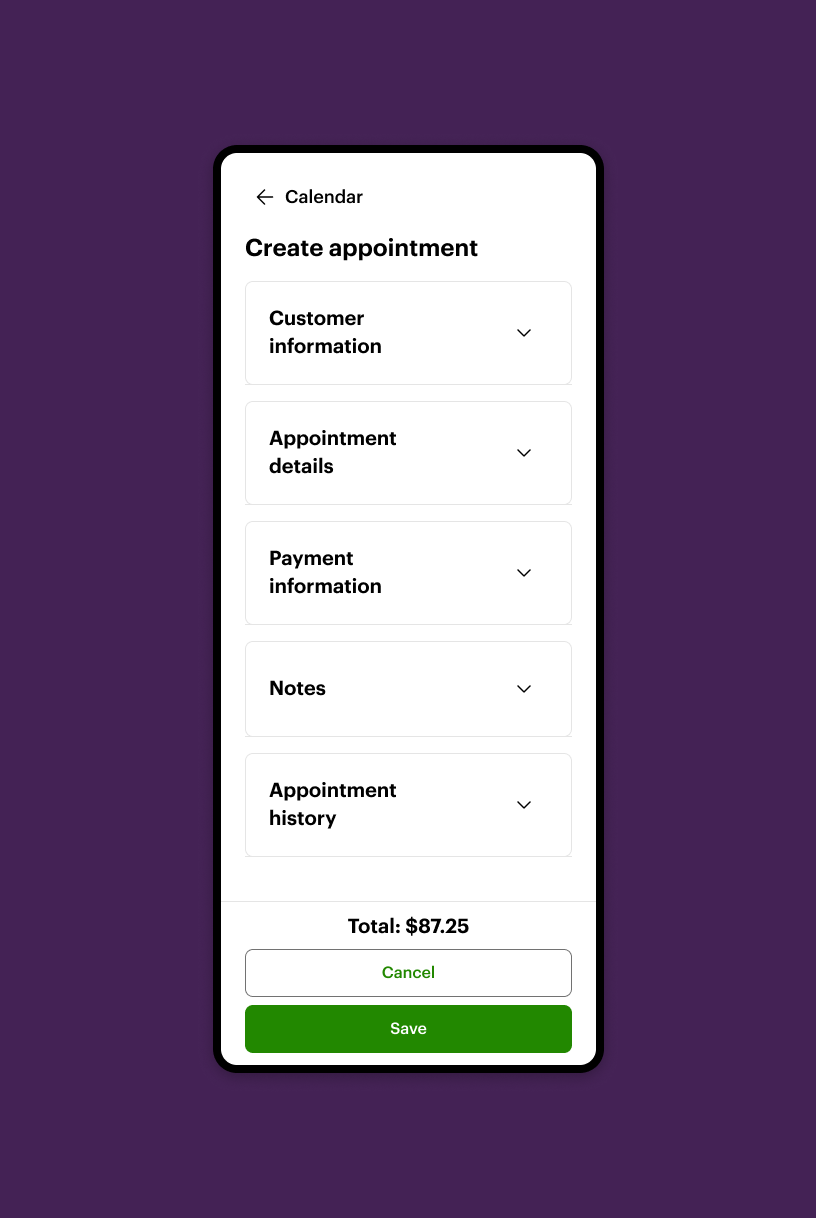
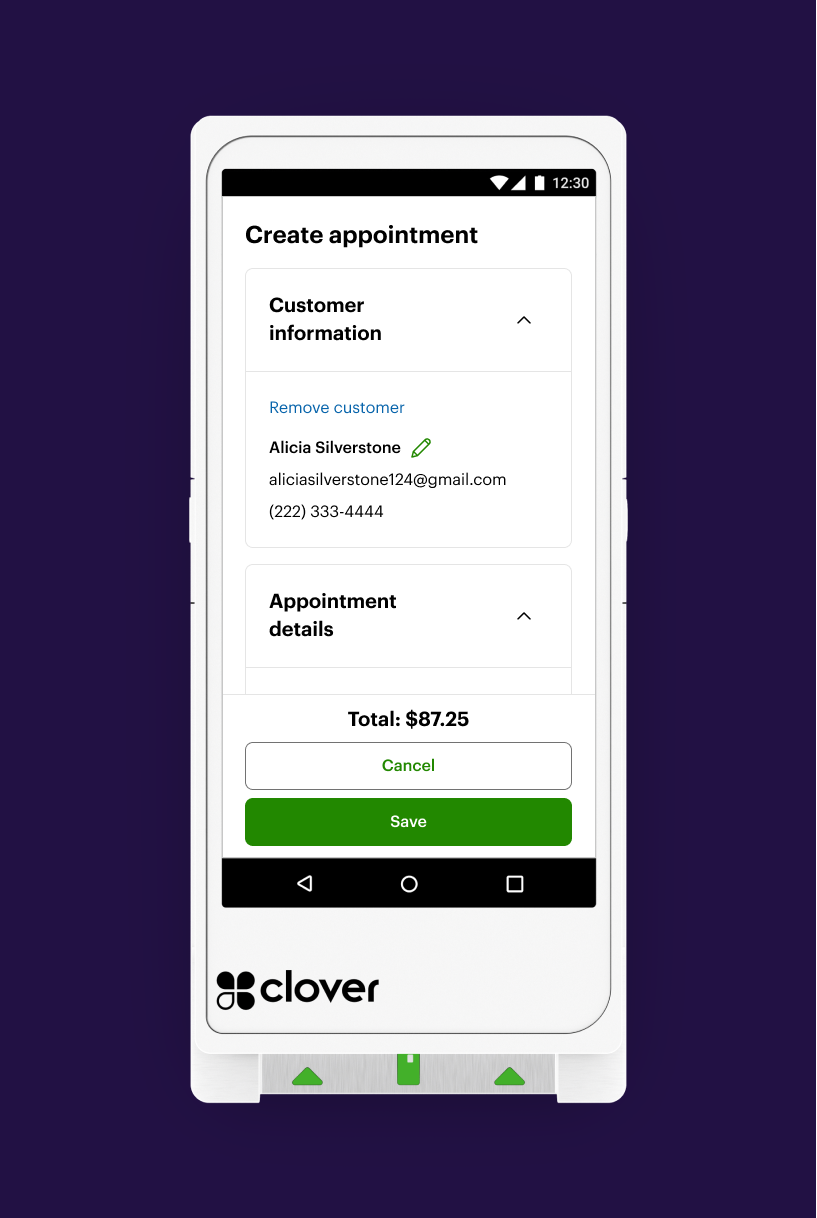
Appointment booking on web mobile and Clover Go app

Appointment booking on Flex handheld device
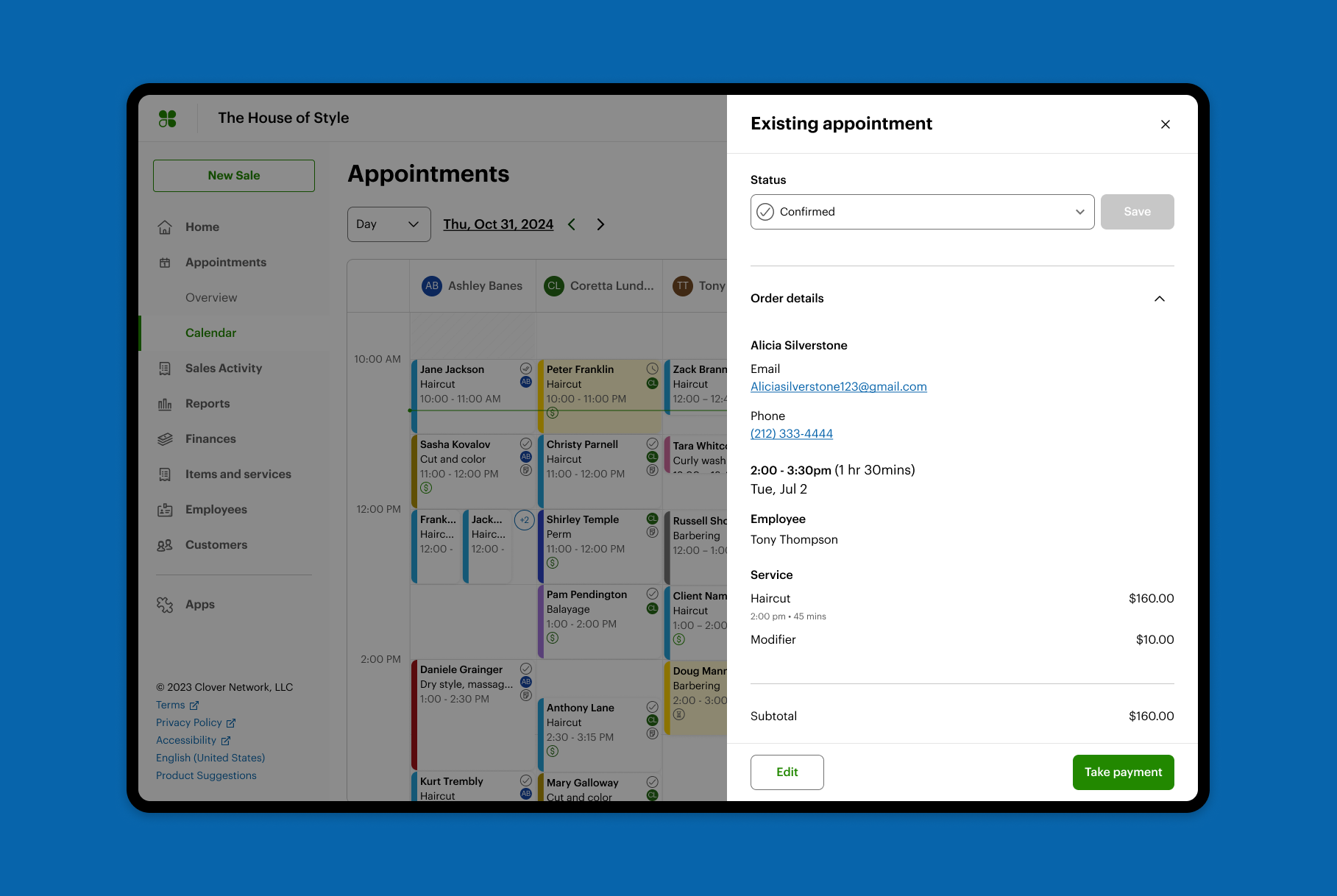
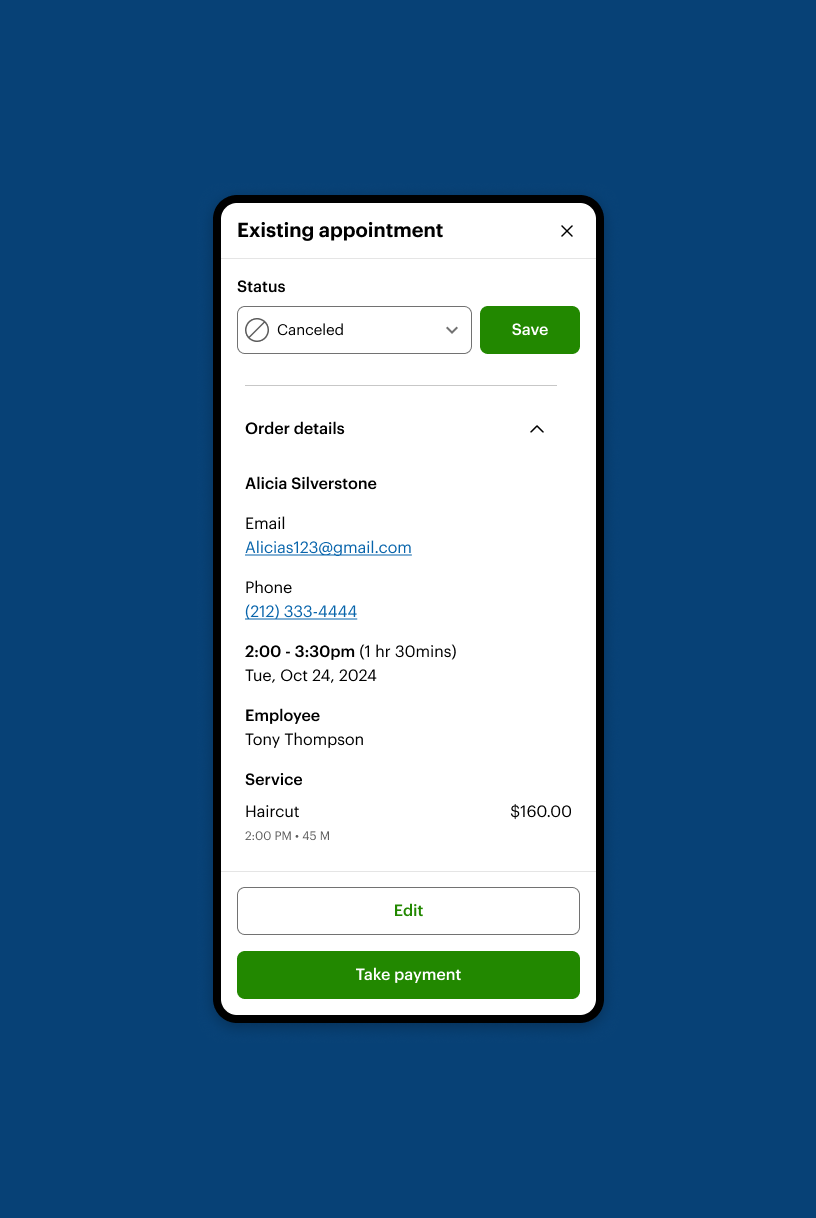
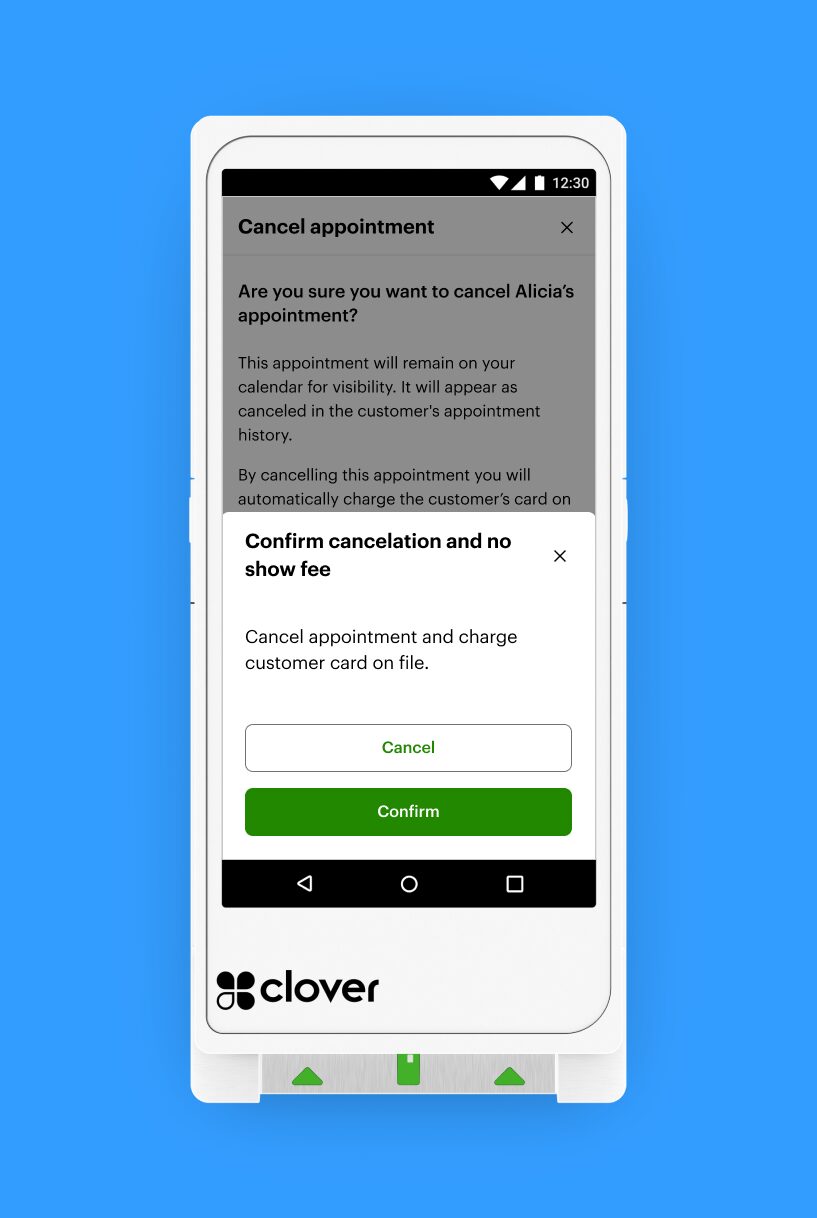
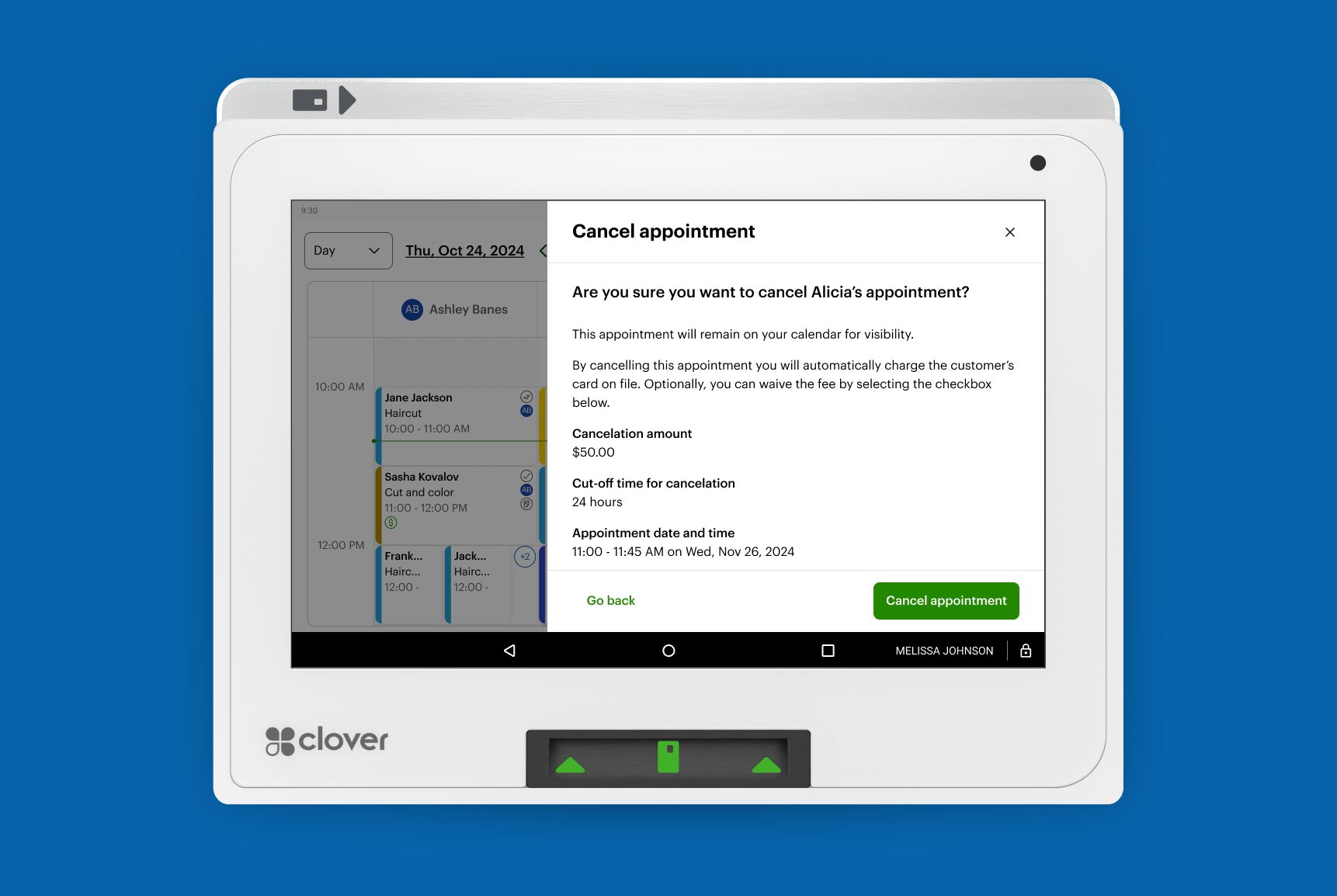
Appointment lifecycle managment
Once an appointment is created the next part of the experience is to manage it. This includes changing its editing details, status, cancelations, and taking payment.
Merchants expressed they wanted an easy way to view all details and take any actions on that appointment.

Appointment details - Web dashboard

Appointment details - Web mobile and Clover Go app

Cancel appointment - Flex handheld device

Cancel appointment - Mini countertop device
Off to a good start
We successfully launched and tested an MVP beta with 12 existing Clover merchants.
I internalized beta feedback and made many improvements along with adding new features.
We rolled out the new Services Growth Plan and have currently increased merchant acquisition by 10x.
"I didn't expect it to be as good as it is."
"The booking experience is super easy!"
Personal insights and achievements
Documentation is critical but also really difficult when you’re moving so quickly.
Implementing better documentation practices for design has been key to keeping my thoughts and communication less chaotic with PMs and Engineers.
It feels good to ship! I am reminded that the whole point is to ship products, learn, and iterate. This should be paramount for any team that is building software.
Selected Works